How to use
What type of UI are you using?
- You will have to use the
ThirdpartyComponentsOverrideProvider,EmailPasswordComponentsOverrideProvideror theAuthRecipeComponentsOverrideContextProvidercomponent as shown below. make sure that it render the SuperTokens components inside this component. - Pick a component that you'd like to override by its key.
- Supply a React component against the key you have picked. Your custom component will get the original component as a
prop.
Do you use react-router-dom?

important
Please make sure that the file in which this config is specified is a .tsx or .jsx file type.
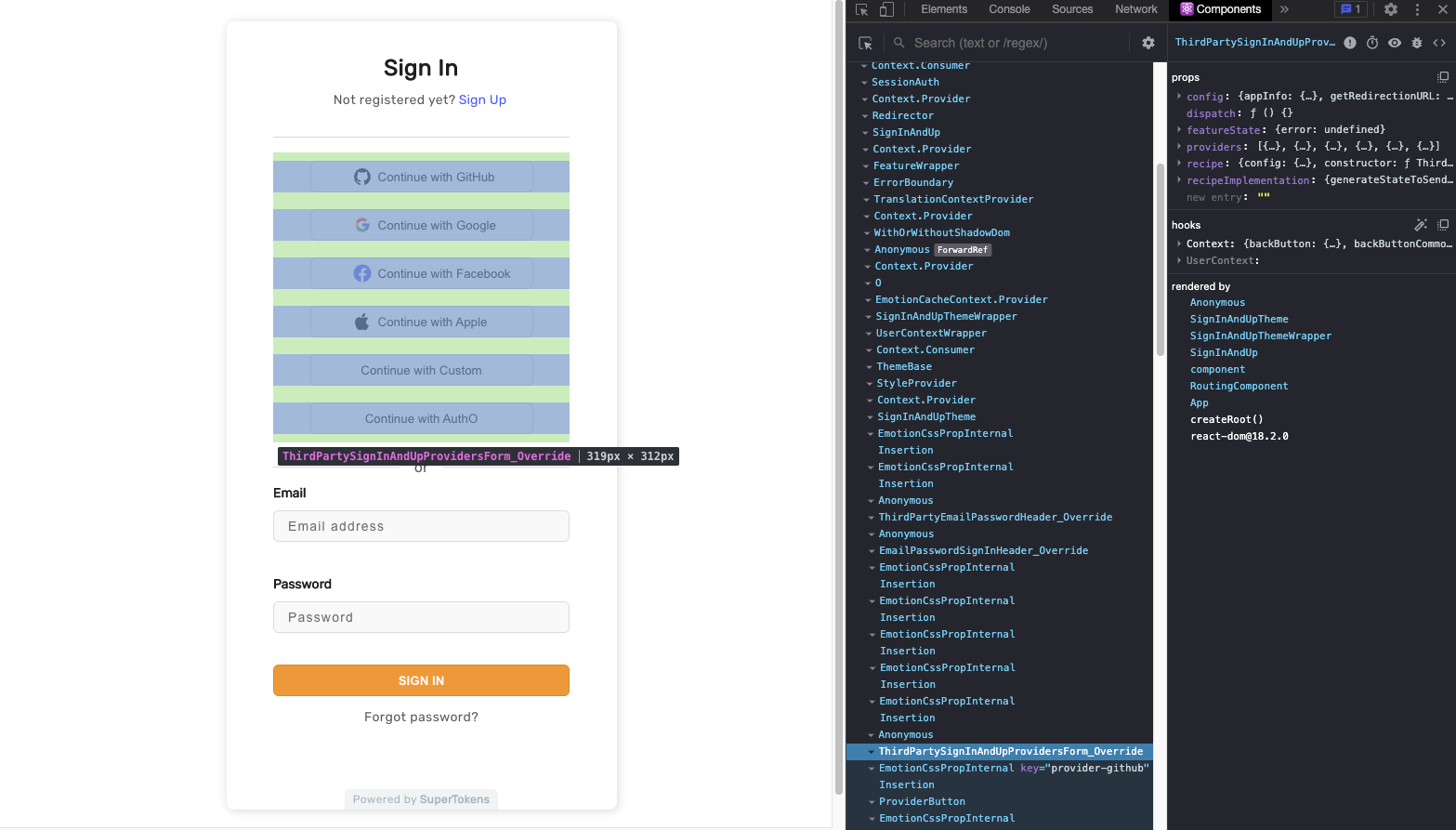
Finding which component will be overridden
To do that, you should use React Developer Tools extension which provides a component tree inspector.
Example

- Look for the names defined in component override config and/or components ending in
_Overridein the component tree. - Ensure that's the component you want to override
- Override the component as stated above.
How do I render the original component
Because the override function receives the original component as a parameter, you can render it. To do this, simply use it in JSX. Don't forget to supply original props by spreading them.
import React from "react";
const customComponent = ({ DefaultComponent, ...props }: { DefaultComponent: React.ComponentType }) => {
return (
<>
<h1>I'm a header that you added above original component</h1>
<DefaultComponent {...props} />
</>
)
}