Important concepts
Understand multi-tenant architecture with SuperTokens
Overview
Multitenancy is a way to organize your application to support multiple groups of users who share a common access with to an application. The user groups, or tenants, isolate from one another and can only access their specific data. Furthermore, each tenant can have different methods of logging in, configured by the tenant, or by you (the application developer).
For example, a SaaS application for a financial company may want to separate their users by the financial institution they represent. This would require a login screen that asks for a username and password, as well as the name of the tenant. The application would then route the user to their specific tenant, which could be a different database or a different collection of data within a database.
References
With SuperTokens, there are two levels of abstractions for multi tenancy: Tenant and Application.
Tenant
A tenant is a group of users who share a common access with specific privileges to the application. Key characteristics:
- Each tenant can have its own login method. For example, one tenant can have email password login, while another can have SSO login.
- Each tenant has its own user pool. One user can login using the same email across different tenants, and the system treats them as different users. You can also share a user across tenants.
- This feature also allows implementing data isolation for each of your tenants wherein a different database serves each tenant.
- Roles and permissions exist on an app level, but the system defines their mapping to the users on a tenant level. This means that the same user shared across tenants can have different roles / permissions, depending on the tenant they log into. It also means that you can share the same role / permission set across tenants.
- Sessions are per tenant (appId -> tenantId -> session handle) and cannot be shared across tenants.
- For multiple tenants, you can run the same backend and frontend across all tenants of an app. Each request from the frontend contains a tenantId identifying that tenant to the backend, and once logged in, each session also contains that user's tenantId.
Application
The top-most level of abstraction in SuperTokens multitenancy. Key characteristics:
- Each app can have its own set of tenants and users, which can't be shared with other apps.
- Each app needs to have its own SuperTokens backend and SuperTokens frontend SDK setup.
- User metadata is per app level since users are also on a per app level.
- When you start the core for the first time, SuperTokens creates an app (appId is "public") and one tenant in it (tenantId is "public"). When you create a new app, you also get a new tenant (tenantId is "public") as part of that app created for you.
- A user can be uniquely recognized by their appId -> userId. This allows the same user to share across tenants (if you want that to happen).
- The identity of the user (their email for example) can be uniquely identified by appId -> tenantId -> email. This allows the same email to use across tenants in a way that they are still treated as different users (they have different user IDs). The same holds true for phone numbers and third party login profile.
- You can create multiple apps and tenants in the same database or in different databases. The only restriction is that for an app, you cannot share a user across tenantA and tenantB if the databases for tenantA and tenantB are different. Putting it another way, a user can only share across the tenants if those tenants use the same database.
Types of setup
Based on the above abstractions you can choose between four different setup types when setting up authentication with SuperTokens.
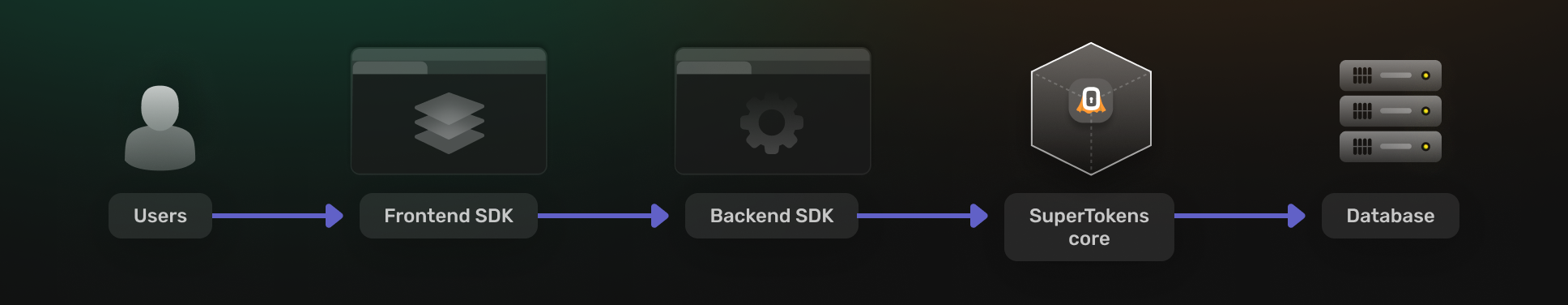
Single tenant, single app
The default use case when you are not making use of the multi tenancy feature.

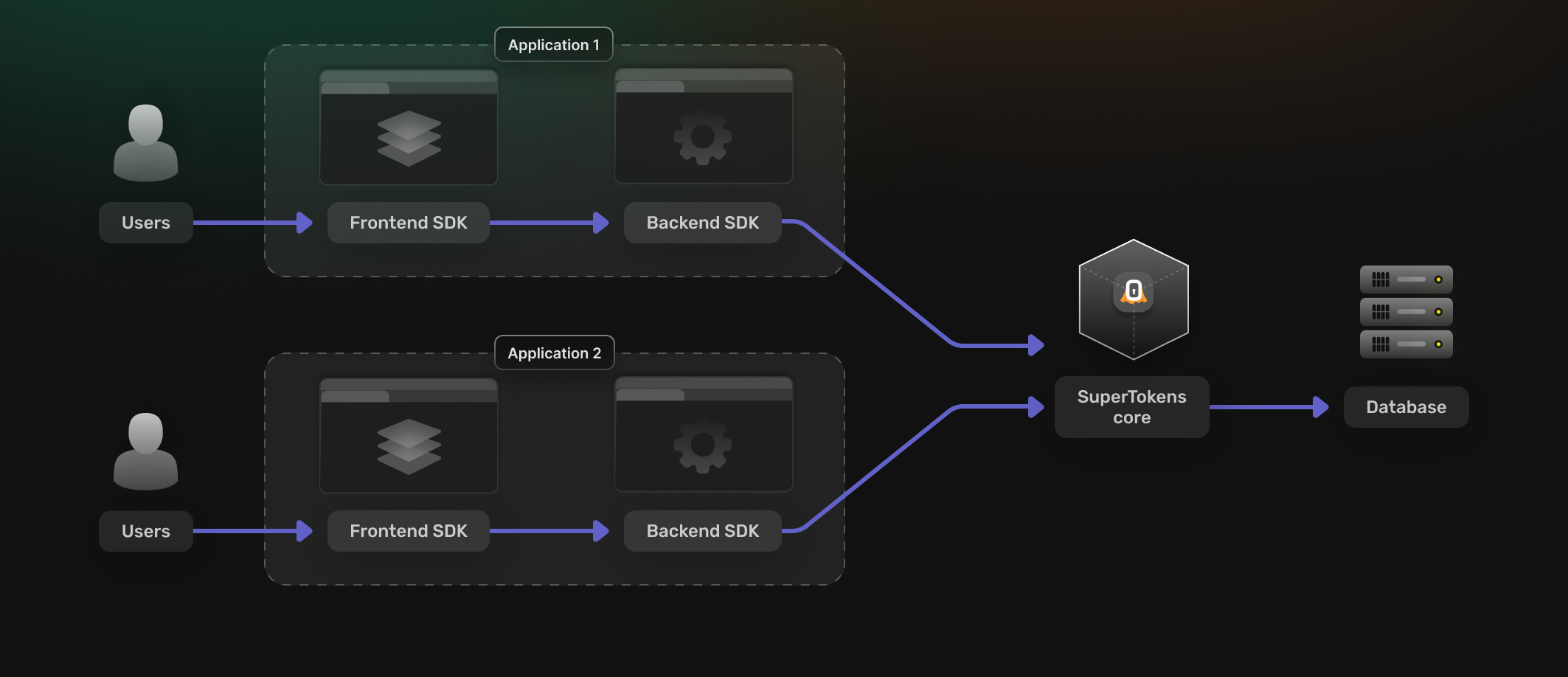
Single tenant, multi app
This is where you have multiple applications running on the same SuperTokens core instance and each application has a single user pool. This could be two different apps in your organization, or two different development environments for the same app (or some combination of this).

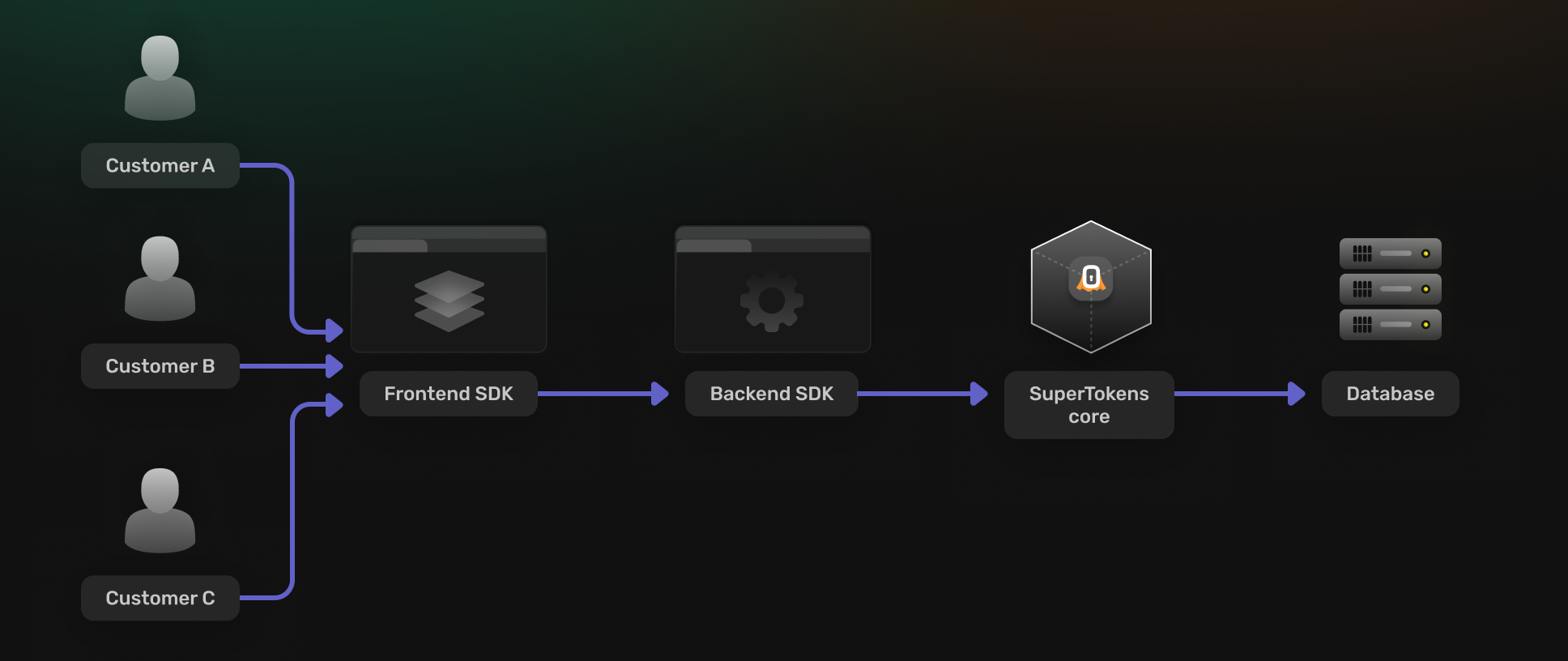
Multi tenant, single app
Different customers use the same application, but each customer has their own set of users and login methods (each customer is a unique tenant in SuperTokens).

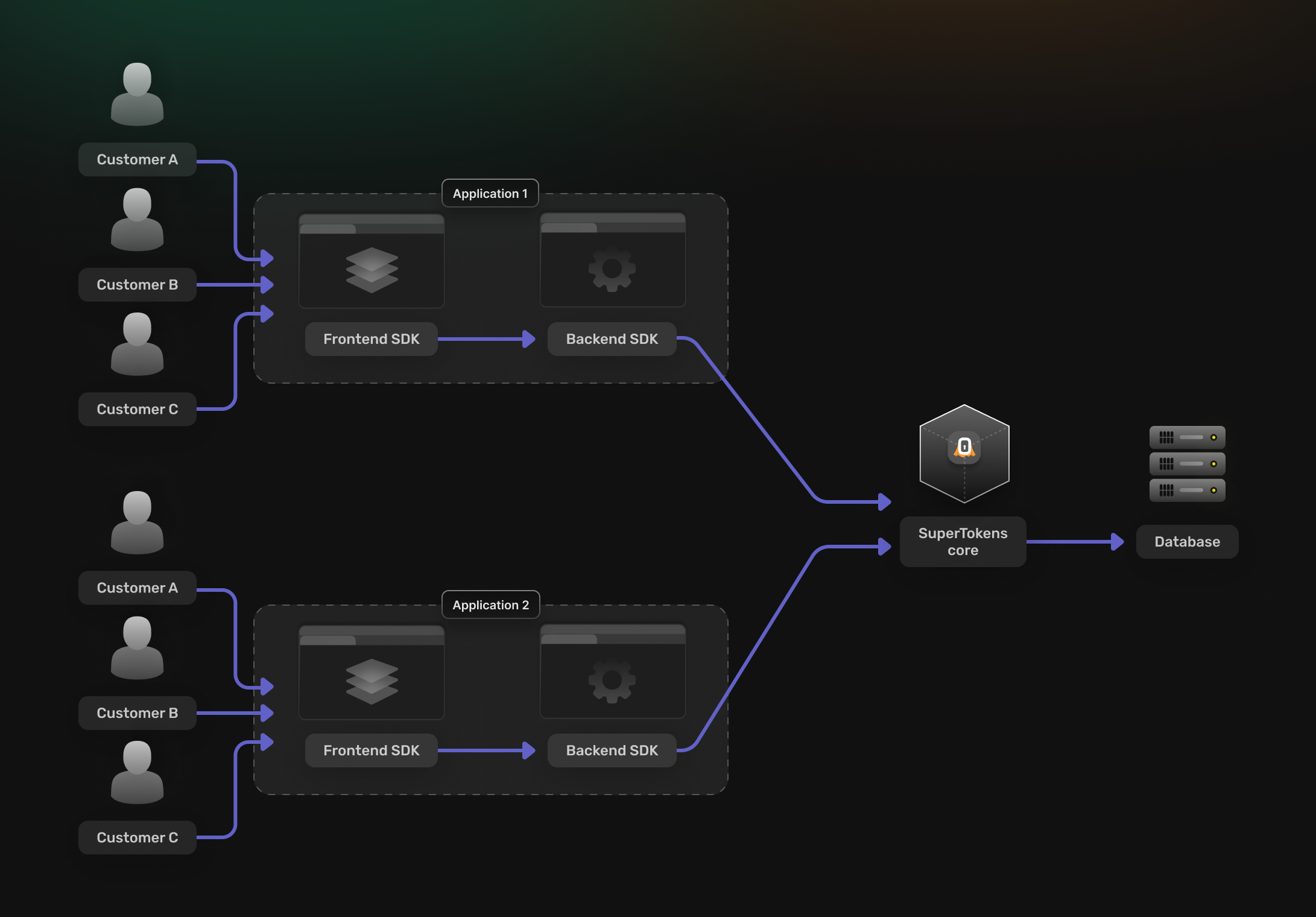
Multi tenant, multi app
Multiple applications run on the same SuperTokens core instance, and each application has its own set of tenants. This could be two different applications in your organization, or two different development environments for the same application (or some combination of this).

In a multi app, multi tenant setup: A user can be uniquely recognized by their appId -> userId. This allows the same user to share across tenants (if you want that to happen). The identity of the user (their email for example) can be uniquely identified by appId -> tenantId -> email. This allows the same email to use across tenants in a way that they are still treated as different users (they have different user IDs). The same holds true for phone numbers and third party login profile. Roles and permissions exist on an app level, but the system defines their mapping to the users on a tenant level. This means that the same user shared across tenants can have different roles / permissions, depending on the tenant they log into. It also means that you can share the same role / permission set across tenants. Sessions are per tenant (appId -> tenantId -> session handle) and cannot be shared across tenants. User metadata is per app level since users are also on a per app level.