Override react components
Overview
SuperTokens allows you to customize the React components by overriding them. In this context, an override is a new component that renders additional data or adds new functionality. Each override should also render the original component to ensure the integrity of the authentication UI.
Before you start
This feature is only applicable to React apps that use the prebuilt UI.
Steps
1. Figure out which component to override
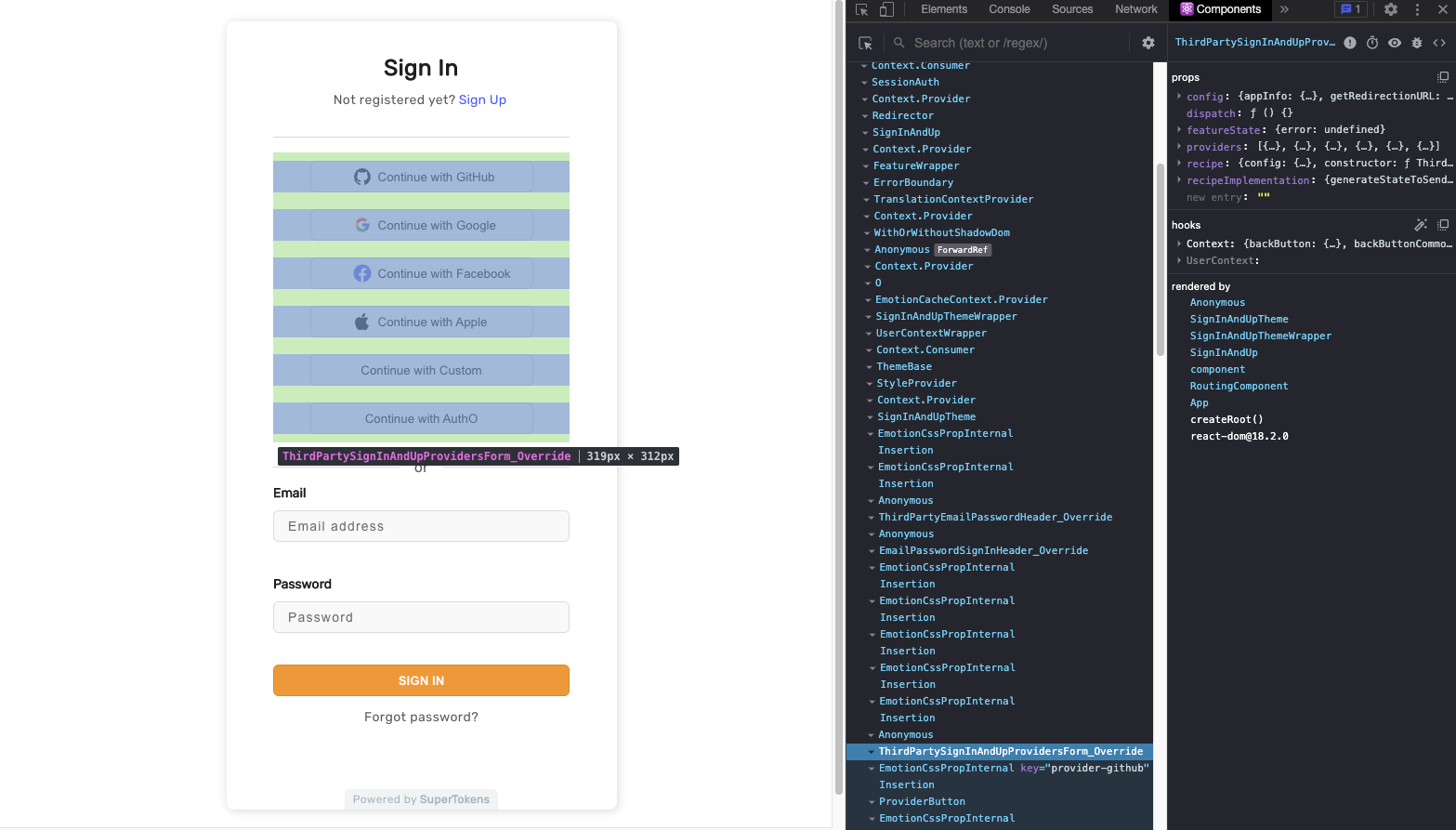
Discover the name of the component that you need to override by using the React Developer Tools extension. Look for the names defined in component override configuration and/or components ending in _Override in the component tree.

2. Add your override
Inside the SuperTokensWrapper, update the recipe specific override context with your next component. Make sure that it your override renders the SuperTokens components inside it.
Do you use react-router-dom?
import React from "react";
import { SuperTokensWrapper } from "supertokens-auth-react";
import { AuthRecipeComponentsOverrideContextProvider } from "supertokens-auth-react/ui";
import { EmailPasswordComponentsOverrideProvider } from "supertokens-auth-react/recipe/emailpassword"
import { ThirdpartyComponentsOverrideProvider } from "supertokens-auth-react/recipe/thirdparty";
import octocat from "./octocat.png";
function App() {
return (
<SuperTokensWrapper>
<AuthRecipeComponentsOverrideContextProvider
components={{
AuthPageHeader_Override: ({ DefaultComponent, ...props }) => {
return (
<div>
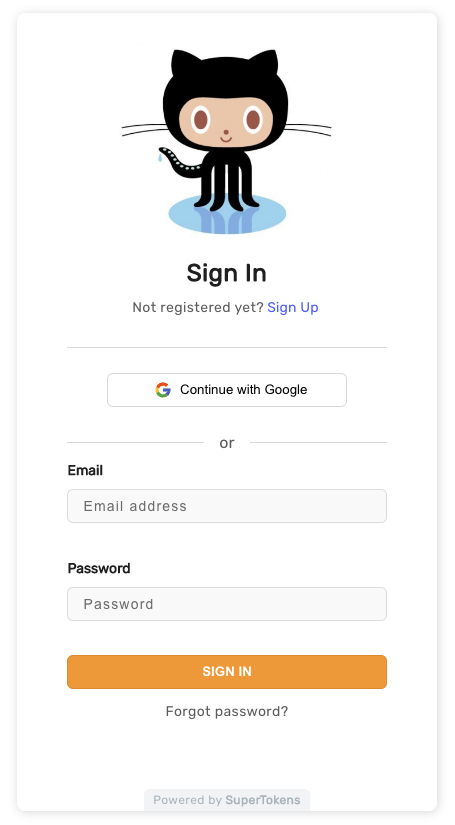
<img src="octocat.jpg" />
<DefaultComponent {...props} />
</div>
);
},
}}>
<EmailPasswordComponentsOverrideProvider
components={{
EmailPasswordSignUpForm_Override: ({ DefaultComponent, ...props }) => {
// your customisations here for the email password sign up form...
return <DefaultComponent {...props} />;
},
}}>
<ThirdpartyComponentsOverrideProvider
components={{
ThirdPartySignInAndUpProvidersForm_Override: ({ DefaultComponent, ...props }) => {
// optionally override the third party providers list..
return <DefaultComponent {...props} />;
}
}}>
{/* Rest of the JSX */}
</ThirdpartyComponentsOverrideProvider>
</EmailPasswordComponentsOverrideProvider>
</AuthRecipeComponentsOverrideContextProvider>
</SuperTokensWrapper>
);
}
export default App;

Please make sure that you specify the configuration in a .tsx or .jsx file type.