Legacy Flow
This custom flow makes use of the SuperTokens Core without adhering to the OAuth2 standard. It involves creating private access tokens and passing them to the microservices.

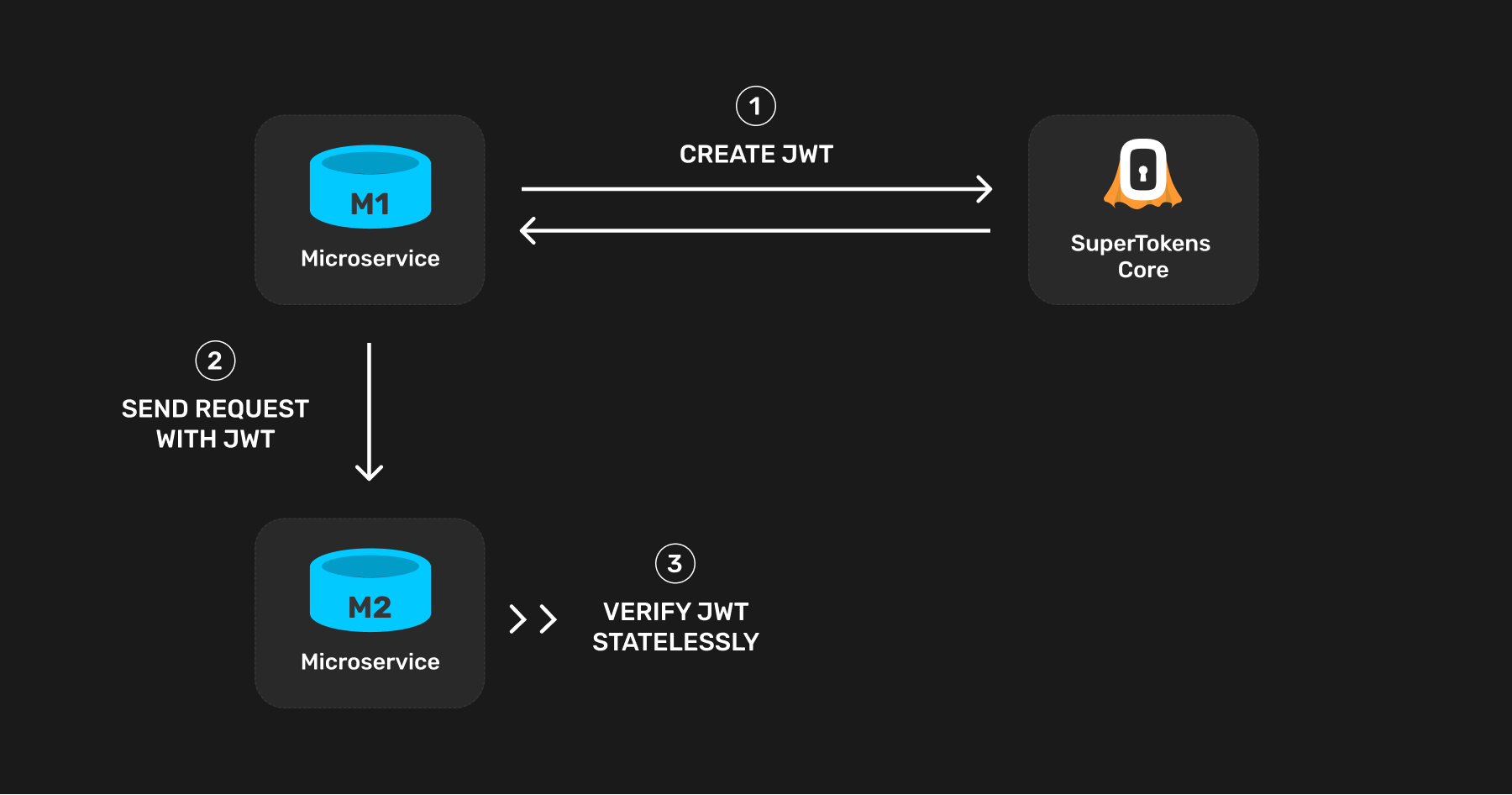
The authentication sequene will work in the following way:
- Microservice
M1requests a JWT (JSON Web Token) from the SuperTokens Core - Microservice
M1sends the JWT toM2 - Microservice
M2will verifies the JWT and completes the action if the JWT is valid
Creating a JWT
When to create a JWT?
The first step is to create a JWT from the microservice that will be sending the request (let's call this microservice M1). This JWT will be verified by other microservices when M1 sends them a request. Since this JWT remains static per microservice, the best time to create this is on process starts - i.e. when M1 starts.
What to add in the JWT?
The JWT can contain any information you like, but at a minimum, it needs to contain information proving that it is a microservice that is allowed to query other microservices in your infrastructure. This is needed since you may issue a JWT to an end user as well, and they should not be able to query any microservice directly.
We can add the following claim in the JWT to "mark" the JWT as one that is meant for microservice auth only:
{..., "source": "microservice", ...}
In the receiving microservice (M2), we can then verify the JWT and check that this claim is present before serving the request.
Code for creating a JWT
Are you using the SuperTokens SDK?
First, we need to initialise the JWT recipe in the supertokens.init function call:
import supertokens from "supertokens-node"
import jwt from "supertokens-node/recipe/jwt"
supertokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
supertokens: {
connectionURI: "...", // location of the core
apiKey: "..." // provide the core's API key if configured
},
recipeList: [
jwt.init()
]
})
- The value of
apiDomainshould be the domain part of the JWKS URL that will be used to verify the JWT (fromM2). This should ideally be the domain of the microservice that has all the other SuperTokens' recipes initialised in them. - If this microservice does not initialise any other recipe, the values of
appNameandwebsiteDomaindon't matter.
After this, you can use the JWT recipe to create your own JWT whenever required:
import jwt from "supertokens-node/recipe/jwt"
async function createJWT(payload: any) {
let jwtResponse = await jwt.createJWT({
...payload,
source: "microservice"
});
if (jwtResponse.status === "OK") {
// Send JWT as Authorization header to M2
return jwtResponse.jwt;
}
throw new Error("Unable to create JWT. Should never come here.")
}
By default, the lifetime of the JWT will be a 100 years. You can pass a second argument to the createJWT function indicating a custom lifetime (in seconds) for the JWT.
By default, the JWT is signed by a static key, not subject to the key rotation normally applied to access tokens. You can pass false as the third argument to the createJWT function to use use the dynamic keys.
What to do with the JWT?
Once the JWT is created, you can store it in a (globally accessible) variable and access it when you want to talk to a microservice. You can add the JWT as an Authorization: Bearer token like so:
curl --location --request POST 'https://microservice_location/path' \
--header 'Authorization: Bearer eyJraWQiOiI0YTE...rCFPcIRgzu_bChIIpFdA' \
--header 'Content-Type: application/json; charset=utf-8' \
--data-raw '{
"request": "payload"
}'
Verify JWTs
App Info
Adjust these values based on the application that you are trying to configure. To learn more about what each field means check the references page.When a target microservice receives a JWT, it must first verify it before proceeding to serve the request. There are two steps here:
- A standard verification of the JWT
- Checking the JWT claim to make sure that another microservice has queried it.
Standard verification of a JWT
Method 1. Using JWKS endpoint
a) Get JWKS endpoint
The JWKS endpoint is {apiDomain}/{apiBasePath}/jwt/jwks.json. Here the apiDomain and apiBasePath are values pointing to the server in which you have initalised SuperTokens using our backend SDK.
b) Verify the JWT
Some libraries let you provide a JWKS endpoint to verify a JWT. For example for NodeJS you can use jsonwebtoken and jwks-rsa together to achieve this.
import JsonWebToken, { JwtHeader, SigningKeyCallback } from 'jsonwebtoken';
import jwksClient from 'jwks-rsa';
var client = jwksClient({
jwksUri: '<YOUR_API_DOMAIN>/auth/jwt/jwks.json'
});
function getKey(header: JwtHeader, callback: SigningKeyCallback) {
client.getSigningKey(header.kid, function (err, key) {
var signingKey = key!.getPublicKey();
callback(err, signingKey);
});
}
let jwt = "...";
JsonWebToken.verify(jwt, getKey, {}, function (err, decoded) {
let decodedJWT = decoded;
// Use JWT
});
Method 2. Using public key string
Some JWT verification libraries require you to provide the JWT secret / public key for verification. You can obtain the JWT secret from SuperTokens in the following way:
-
First, we query the
JWKS.jsonendpoint:curl --location --request GET '<YOUR_API_DOMAIN>/auth/jwt/jwks.json'
{
"keys": [
{
"kty": "RSA",
"kid": "s-2de612a5-a5ba-413e-9216-4c43e2e78c86",
"n": "AMZruthvYz7Ft-Dp0BC_SEEJaWK91s_YA-RR81iLJ6BTT6gJp0CcV4DfBynFU_59dRGOZyVQpAW6Drnc_6LyZpVWHROzqt-Fjh8TAqodayhPJVuZt25eQiYrqcaK_dnuHrm8qwUq-hko6q1o9NIIZWNfUBEVWmNhyAJFk5bi3pLwtKPYrUQzVLcTdDUe4SIltvvfpYHbVFnYtxkBVmqO68j7sI8ktmTXM_heals-W6WmozabDkC9_ITCeRat2f7A2l0t4QzO0ZCzZcJfhusF4X1niKgY6yYXpbX6is4HCfhYfdabcE52xYMNl-gw9XDjsIxfBMUDvOFRHWlx0rU8c=",
"e": "AQAB",
"alg": "RS256",
"use": "sig"
},
{
"kty": "RSA",
"kid": "d-230...802340",
"n": "AMZruthvYz7...lx0rU8c=",
"e": "...",
"alg": "RS256",
"use": "sig"
}
]
}importantThe above shows an example output which returns two keys. There could be more keys returned based on the configured key rotation setting in the core. If you notice, each key's
kidstarts with as-..or ad-... Thes-..key is a static key that will never change, whereasd-...keys are dynamic keys that keep changing. So if you are hardcoding public keys somewhere, you always want to pick thes-..key. -
Next, we run the NodeJS script below to convert the above output to a
PEMfile format.import jwkToPem from 'jwk-to-pem';
// This JWK is copied from the result of the above SuperTokens core request
let jwk = {
"kty": "RSA",
"kid": "s-2de612a5-a5ba-413e-9216-4c43e2e78c86",
"n": "AMZruthvYz7Ft-Dp0BC_SEEJaWK91s_YA-RR81iLJ6BTT6gJp0CcV4DfBynFU_59dRGOZyVQpAW6Drnc_6LyZpVWHROzqt-Fjh8TAqodayhPJVuZt25eQiYrqcaK_dnuHrm8qwUq-hko6q1o9NIIZWNfUBEVWmNhyAJFk5bi3pLwtKPYrUQzVLcTdDUe4SIltvvfpYHbVFnYtxkBVmqO68j7sI8ktmTXM_heals-W6WmozabDkC9_ITCeRat2f7A2l0t4QzO0ZCzZcJfhusF4X1niKgY6yYXpbX6is4HCfhYfdabcE52xYMNl-gw9XDjsIxfBMUDvOFRHWlx0rU8c=",
"e": "AQAB",
"alg": "RS256",
"use": "sig"
};
let certString = jwkToPem(jwk);The above snippet would generate the following certificate string:
-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAxmu62G9jPsW34OnQEL9I
QQlpYr3Wz9gD5FHzWIsnoFNPqAmnQJxXgN8HKcVT/n11EY5nJVCkBboOudz/ovJm
... (truncated for display)
XhfWeIqBjrJheltfqKzgcJ+Fh91ptwTnbFgw2X6DD1cOOwjF8ExQO84VEdaXHStT
xwIDAQAB
-----END PUBLIC KEY----- -
Now you can use the generated PEM string in your code like shown below:
import JsonWebToken from 'jsonwebtoken';
// Truncated for display
let certificate = "-----BEGIN PUBLIC KEY-----\nMIIBIjANBgkqhki...\n-----END PUBLIC KEY-----";
let jwt = "..."; // fetch the JWT from sAccessToken cookie or Authorization Bearer header
JsonWebToken.verify(jwt, certificate, function (err, decoded) {
let decodedJWT = decoded;
// Use JWT
});
Claim verification
The second step is to get the JWT payload and check that it has the "source": "microservice" claim:
import JsonWebToken, { JwtHeader, SigningKeyCallback } from 'jsonwebtoken';
import jwksClient from 'jwks-rsa';
var client = jwksClient({
jwksUri: '<YOUR_API_DOMAIN>/auth/jwt/jwks.json'
});
function getKey(header: JwtHeader, callback: SigningKeyCallback) {
client.getSigningKey(header.kid, function (err, key) {
var signingKey = key!.getPublicKey();
callback(err, signingKey);
});
}
let jwt = "...";
JsonWebToken.verify(jwt, getKey, {}, function (err, decoded) {
let decodedJWT = decoded;
if (decodedJWT === undefined || typeof decodedJWT === "string" || decodedJWT.source === undefined || decodedJWT.source !== "microservice") {
// return a 401 unauthorised error
} else {
// handle API request...
}
});
M2M and frontend session verification for the same API
You may have a setup wherein the same API is called from the frontend as well as from other microservices. The frontend session works differently than m2m sessions, so we have to account for both forms of token inputs.
Our approach here would be to first attempt frontend session verification, and if that fails, then attempt m2m jwt verification (using the above method). If both fails, then we send back a 401 response.
We will use the getSession function for frontend session verification.
import express from "express";
import Session from "supertokens-node/recipe/session";
import JsonWebToken, { JwtHeader, SigningKeyCallback } from 'jsonwebtoken';
import jwksClient from 'jwks-rsa';
let app = express();
var client = jwksClient({
jwksUri: '<YOUR_API_DOMAIN>/auth/jwt/jwks.json'
});
function getKey(header: JwtHeader, callback: SigningKeyCallback) {
client.getSigningKey(header.kid, function (err, key) {
var signingKey = key!.getPublicKey();
callback(err, signingKey);
});
}
app.post("/like-comment", async (req, res, next) => {
try {
let session = await Session.getSession(req, res, { sessionRequired: false })
if (session !== undefined) {
// API call from the frontend and session verification is successful..
let userId = session.getUserId();
} else {
// maybe this API is called from a microservice, so we attempt JWT verification as
// shown above.
let jwt = req.headers["authorization"];
jwt = jwt === undefined ? undefined : jwt.split('Bearer ')[1];
if (jwt === undefined) {
// return a 401 unauthorised error...
} else {
JsonWebToken.verify(jwt, getKey, {}, function (err, decoded) {
let decodedJWT = decoded;
// microservices auth is successful..
});
}
}
} catch (err) {
next(err);
}
});
- Notice that we add the
sessionRequired: falseoption when callinggetSession. This is because in case the input tokens are from another microservice, then instead of throwing an unauthorised error, thegetSessionfunction will returnundefined. It's important to note that if the session does exist, but the access token has expired, thegetSessionfunction will throw a try refresh token error, sending a 401 to the frontend. This will trigger a session refresh flow as expected. - If the
getSessionfunction returnsundefined, it means that the session is not from the frontend and we can attempt a microservice auth verification using the JWT verification method shown previously in this page. - If that fails too, we can send back a
401response.