Next Steps
Overview
Now that you have completed the quickstart guide there are a few more things that you need to take care of on the road towards a production ready authentication experience.
Configure the Core Service
If you have signed up and deployed a SuperTokens environment already, you can skip this step. Otherwise, please follow these instructions to use the correct SuperTokens Core instance in your application.
The steps show you how to connect to a SuperTokens Managed Service Environment. If you want to self host the core instance please check the following guide.
1. Sign up for a SuperTokens account
Open this page in order to access the account creation page. Select the account that you want to use and wait for the action to complete.
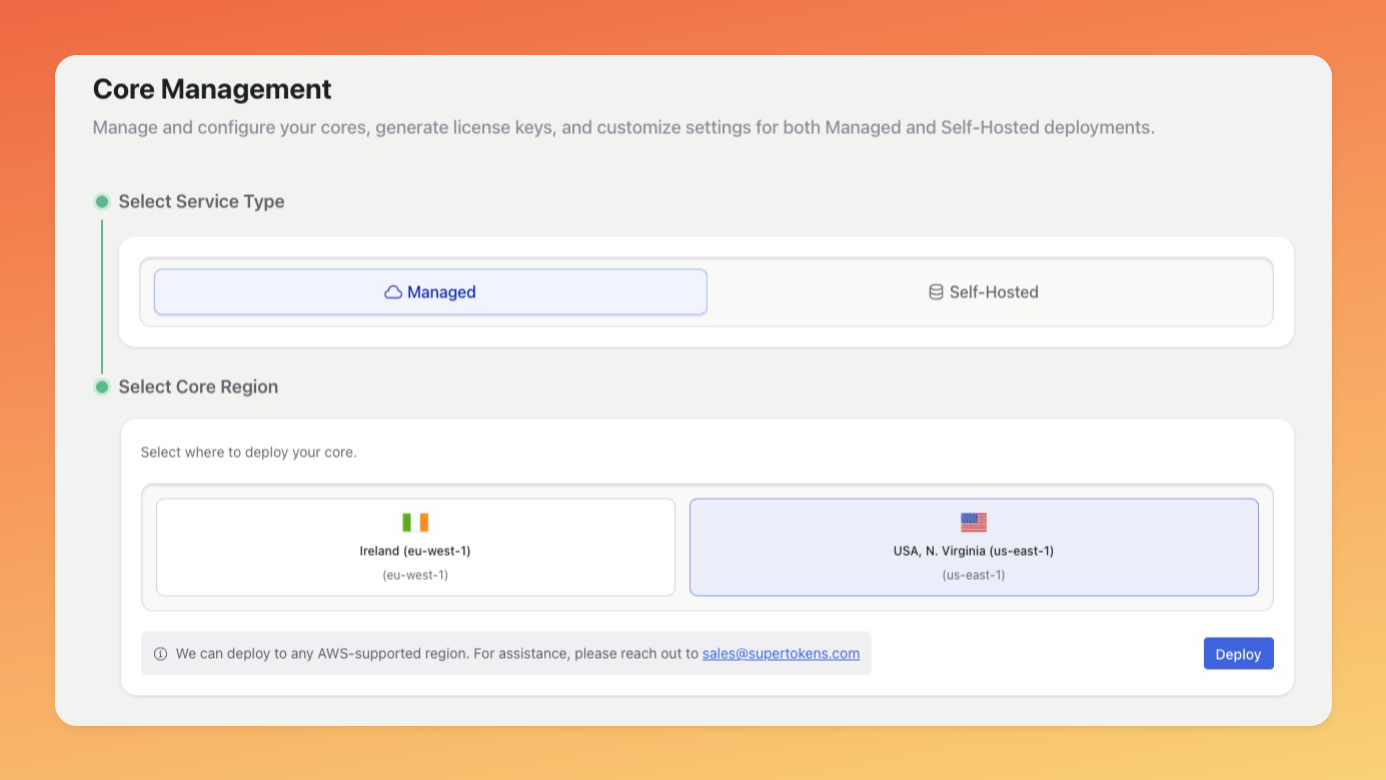
2. Create a deployment

After you have signed up, you can skip over the initial wizard that generates an example application. You already have created one by going though the quickstart guide. Once you are on the main dashboard page, select a region that is closest to where your services are hosted. Click Deploy and wait for the action to complete.
Our internal service will deploy a separate environment based on your selection. After this process is complete, the UI will render the new list of deployments.
The initial setup flow only configures a development environment. In order to use SuperTokens in production, you will have to create a separate deployment.
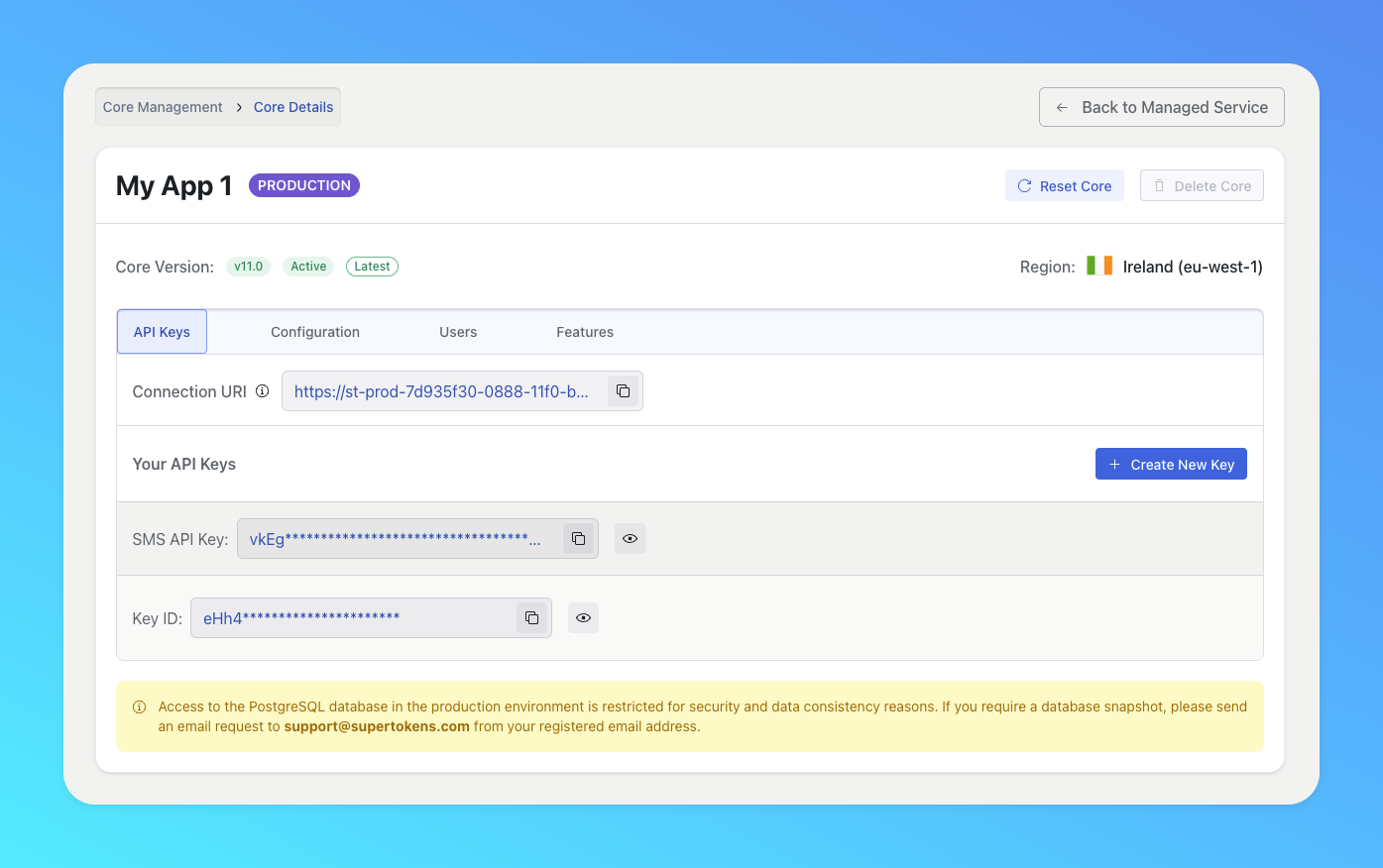
3. Connect the Backend SDK with SuperTokens 🔌

Select the newly created deployment in order to access its details. Copy the Connection URI and API Key values from this page and paste them in your backend code.
import supertokens from "supertokens-node";
supertokens.init({
supertokens: {
connectionURI: "<CONNECTION_URI>",
apiKey: "<API_KEY>",
},
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [],
});
Add More Authentication Methods
Besides the simple email/password example that you just completed, SuperTokens exposes additional authentication methods that can easily be enabled.
Passwordless
Authentication through magic links or one-time codes.
Social Login
Login flow that uses third-party providers for authentication.
Enterprise Login
Instructions on how to configure your application to support multiple tenants and enterprise authentication methods.
Unified Login
Details on how to create a common authentication experience for all your products.
Machine to Machine Authentication
Guides on authenticating microservices using SuperTokens.
Customize Your Authentication Flow
After you have connected the Backend SDK to a specific SuperTokens Core Service, you can go check the rest of the documentation. Several sections show you how to customize the authentication experience to fit your specific needs. Some of the most common subjects are:
Explore Additional Features
You can also review the additional features that SuperTokens exposes. Those can help you extend the authentication implementation on different levels.