Enable email verification
Overview
Email verification needs to be explicitly configured to work in your SuperTokens integration. The functionality offers two ways to set it up:
- REQUIRED: The user needs to verify before they can access any protected routes.
- OPTIONAL: The sessions include information about the email verification status, but it is up to you to enforce the requirement based on your business logic.
Before you start
This guide only applies to scenarios which involve SuperTokens Session Access Tokens.
If you are implementing Unified Login you must manually check the email_verified claim on the OAuth2 Access Tokens. Please read the separate page that shows you how to verify the token.
For passwordless login, with email, a user's email is automatically marked as verified when they login. Therefore, this flow only triggers if a user changes their email during a session.
Steps
1. Initialize the backend recipe
import SuperTokens from "supertokens-node";
import EmailVerification from "supertokens-node/recipe/emailverification";
import Session from "supertokens-node/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [
EmailVerification.init({
mode: "REQUIRED", // or "OPTIONAL"
}),
Session.init(),
],
});
2. Initialize the frontend recipe
What type of UI are you using?
Do you use react-router-dom?
import SuperTokens, { SuperTokensWrapper } from "supertokens-auth-react";
import { getSuperTokensRoutesForReactRouterDom } from "supertokens-auth-react/ui";
import EmailVerification from "supertokens-auth-react/recipe/emailverification";
import { EmailVerificationPreBuiltUI } from "supertokens-auth-react/recipe/emailverification/prebuiltui";
import Session from "supertokens-auth-react/recipe/session";
import reactRouterDOM, { Routes, BrowserRouter as Router, Route } from "react-router-dom";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [
EmailVerification.init({
mode: "REQUIRED", // or "OPTIONAL"
}),
Session.init(),
],
});
function App() {
return (
<SuperTokensWrapper>
<div className="App">
<Router>
<div className="fill">
<Routes>
{getSuperTokensRoutesForReactRouterDom(reactRouterDOM, [/* Other pre-built UI */ EmailVerificationPreBuiltUI])}
// ... other routes
</Routes>
</div>
</Router>
</div>
</SuperTokensWrapper>
);
}
SuperTokens triggers verification emails by redirecting the user to the email verification path when the mode is REQUIRED. If you have set the mode to OPTIONAL or are NOT using the SessionAuth wrapper, you need to manually trigger the verification email. The guide on protecting API and website routes covers the changes that you need to make.
Additionally, note that SuperTokens does not send verification emails post user sign up. Redirect the user to the email verification path to trigger the sending of the verification email. This happens automatically when using the prebuilt UI and in REQUIRED mode.
References
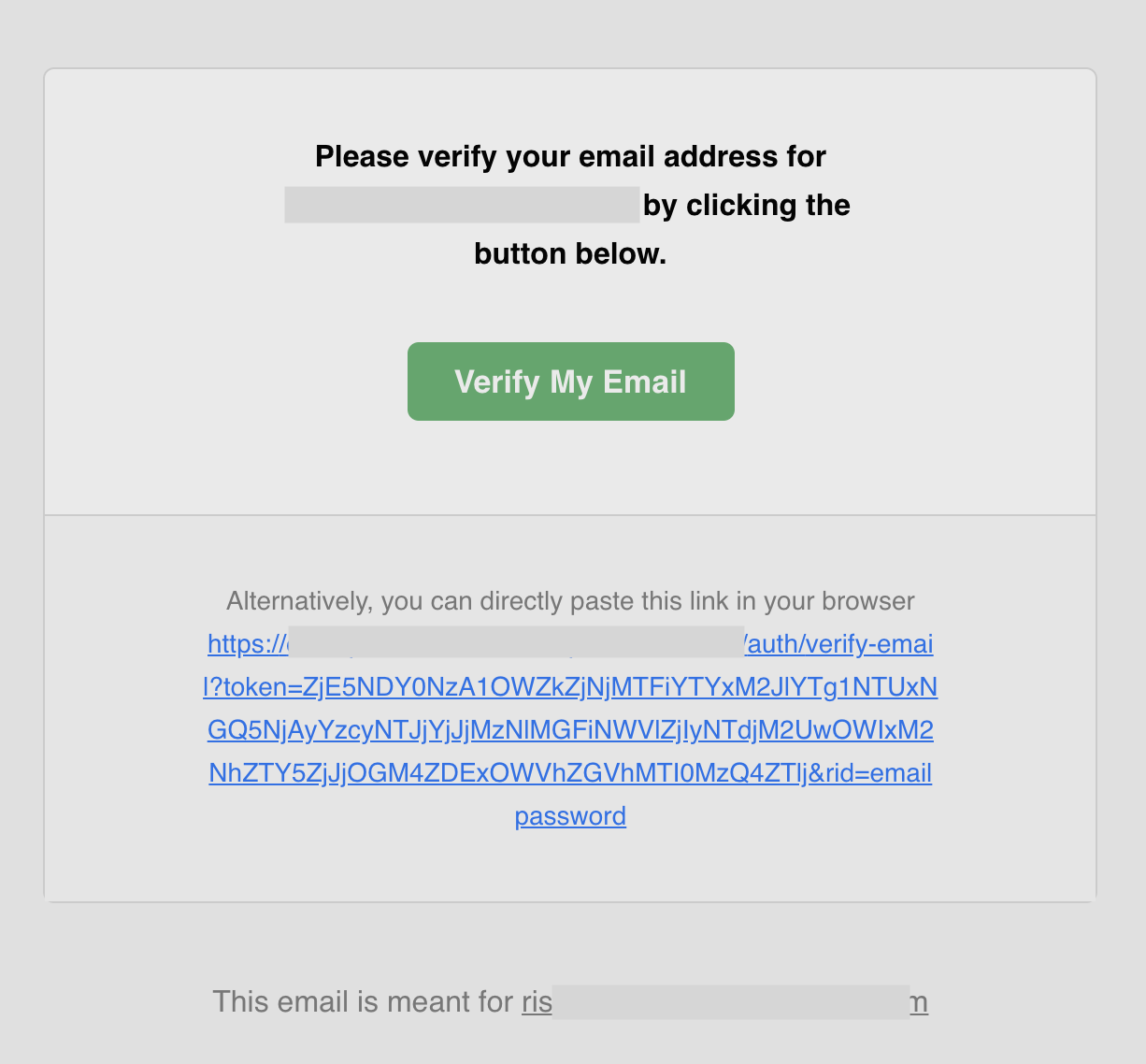
Verification email
This is how the email that the user receives looks like:

You can find the source code of this template on GitHub To understand more about how you can customize the check the email delivery section.
Verification link lifetime
By default, the email verification link's lifetime is 1 day. This can change via a core's configuration (time in milliseconds):
- Go to the SuperTokens SaaS dashboard.
- Click "Edit Configuration" on the environment you want to change.
- Find the email_verification_token_lifetime property and change it.
- Click "Save".