Setting up the dashboard
Overview
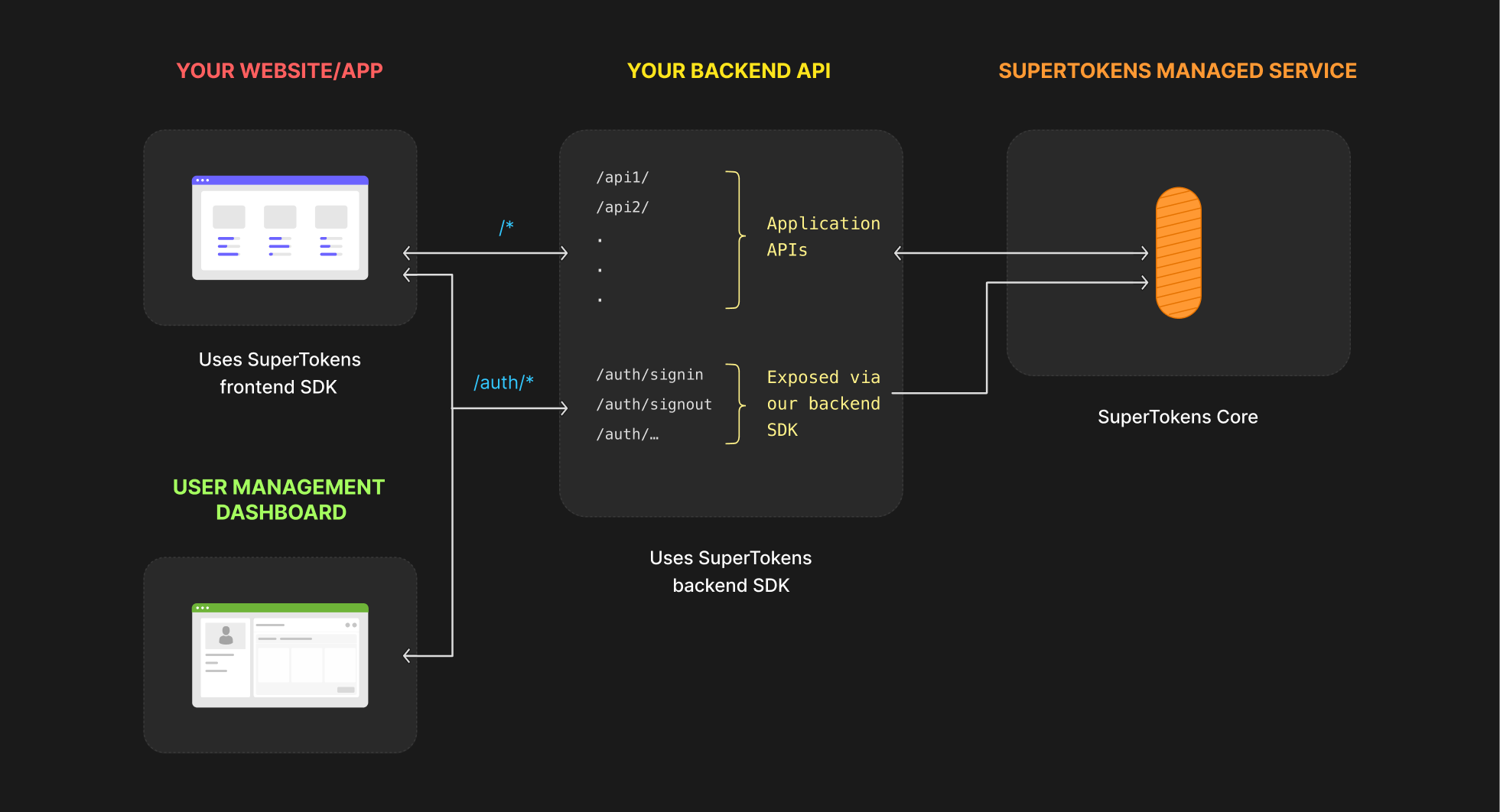
The following page shows you how to set up the dashboard recipe and access the web interface. You can check the next diagram to understand how the dashboard integrates with your application.

Steps
1. Initialize the Dashboard recipe
App Info
Adjust these values based on the application that you are trying to configure. To learn more about what each field means check the references page.To get started, initialize the Dashboard recipe in the recipeList.
import SuperTokens from "supertokens-node";
import Dashboard from "supertokens-node/recipe/dashboard";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [
// TODO: Initialise other recipes
Dashboard.init(),
],
});
Update your content security policy Optional
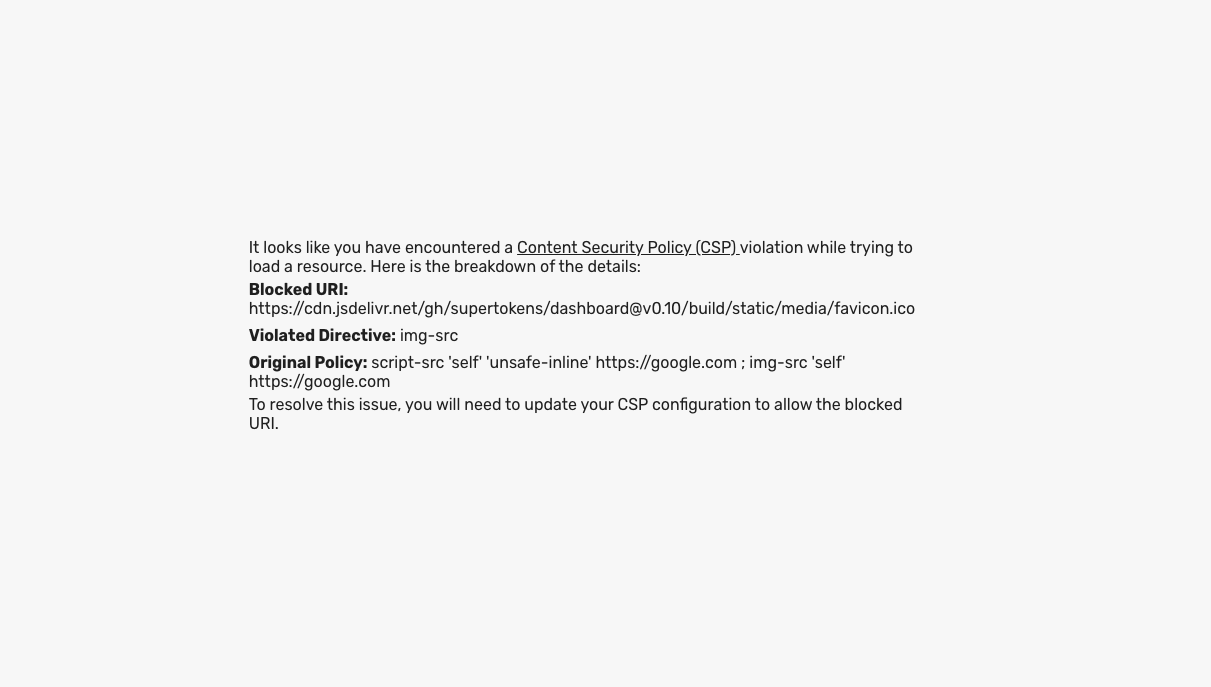
If your backend returns a Content-Security-Policy header, you encounter the following UI displaying the Content Security Policy violation details. Follow the instructions provided in this UI to make necessary adjustments to your backend Content Security Policy configuration.

For example, to address the error message displayed in the above screenshot, you need to modify your original policy. In the given example, it appears as follows:
script-src:
'self'
'unsafe-inline'
https://google.com
img-src:
https://google.com
To resolve this issue, make the following adjustments:
script-src:
'self'
'unsafe-inline'
https://google.com
img-src:
https://google.com
https://cdn.jsdelivr.net/gh/supertokens/
Essentially, you need to include the domain listed as the Blocked URI in your violated directive block within your original policy.
2. Access the dashboard
The backend SDK serves the user management dashboard, and you have to use your API domain when trying to visit the dashboard.
Navigate to <YOUR_API_DOMAIN>/auth/dashboard to view the dashboard.
If you are using Next.js, upon integrating the backend SDK into your Next.js API folder, the dashboard becomes accessible by default at <YOUR_API_DOMAIN>/api/auth/dashboard. For frameworks other than Next.js, access it at <YOUR_API_DOMAIN>/auth/dashboard. Should you have customized the apiBasePath configuration property, navigate to <YOUR_API_DOMAIN>/auth/dashboard to access the dashboard.

3. Create dashboard credentials
You can create 3 dashboard users* for free.
If you need to create additional users:
- For self hosted users, please sign up to generate a license key and follow the instructions sent to you by email.
- For managed service users, you can click on the "enable paid features" button on the dashboard, and follow the steps from there on.
*: A dashboard user is a user that can log into and view the user management dashboard. These users are independent to the users of your application
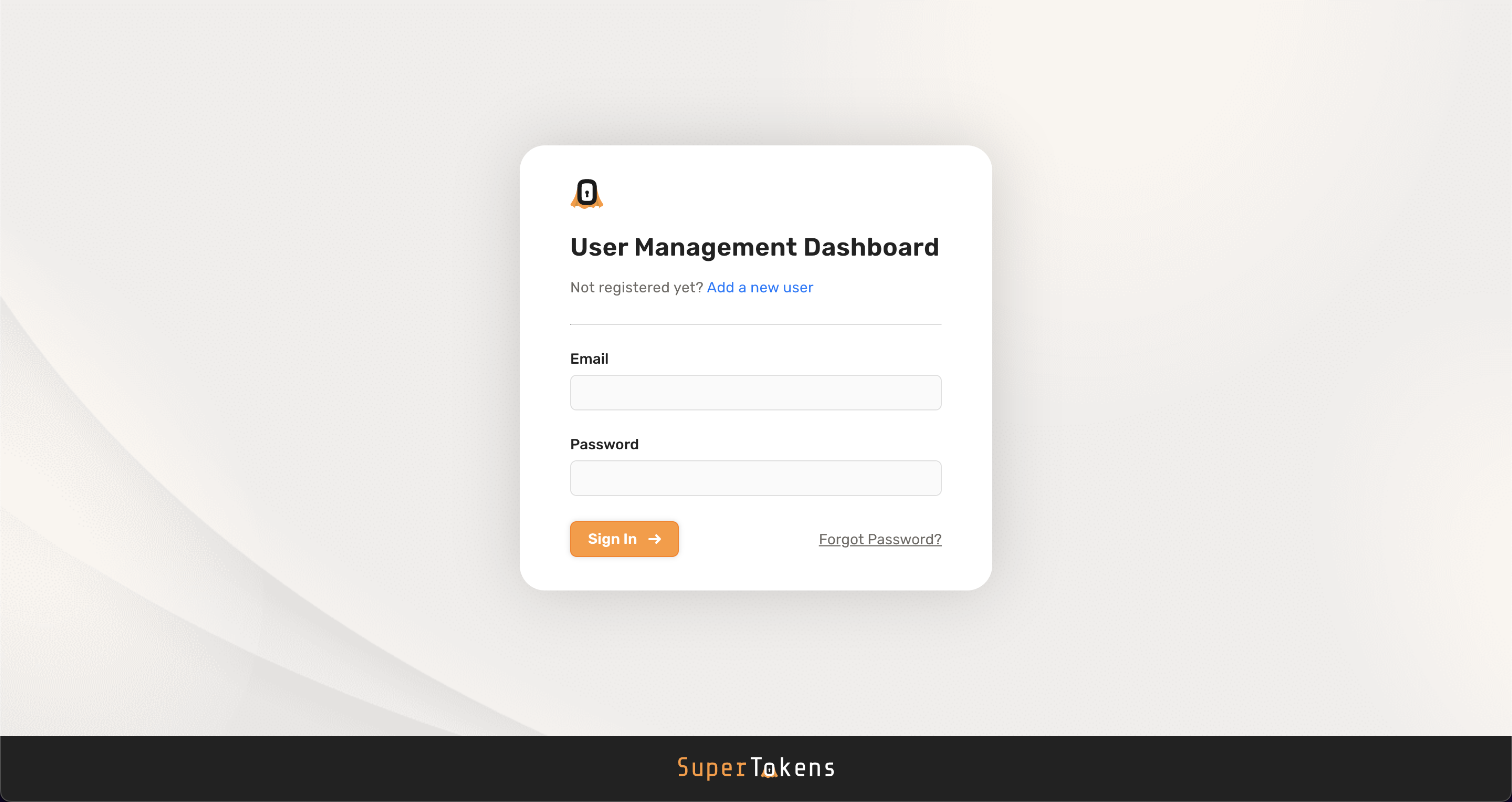
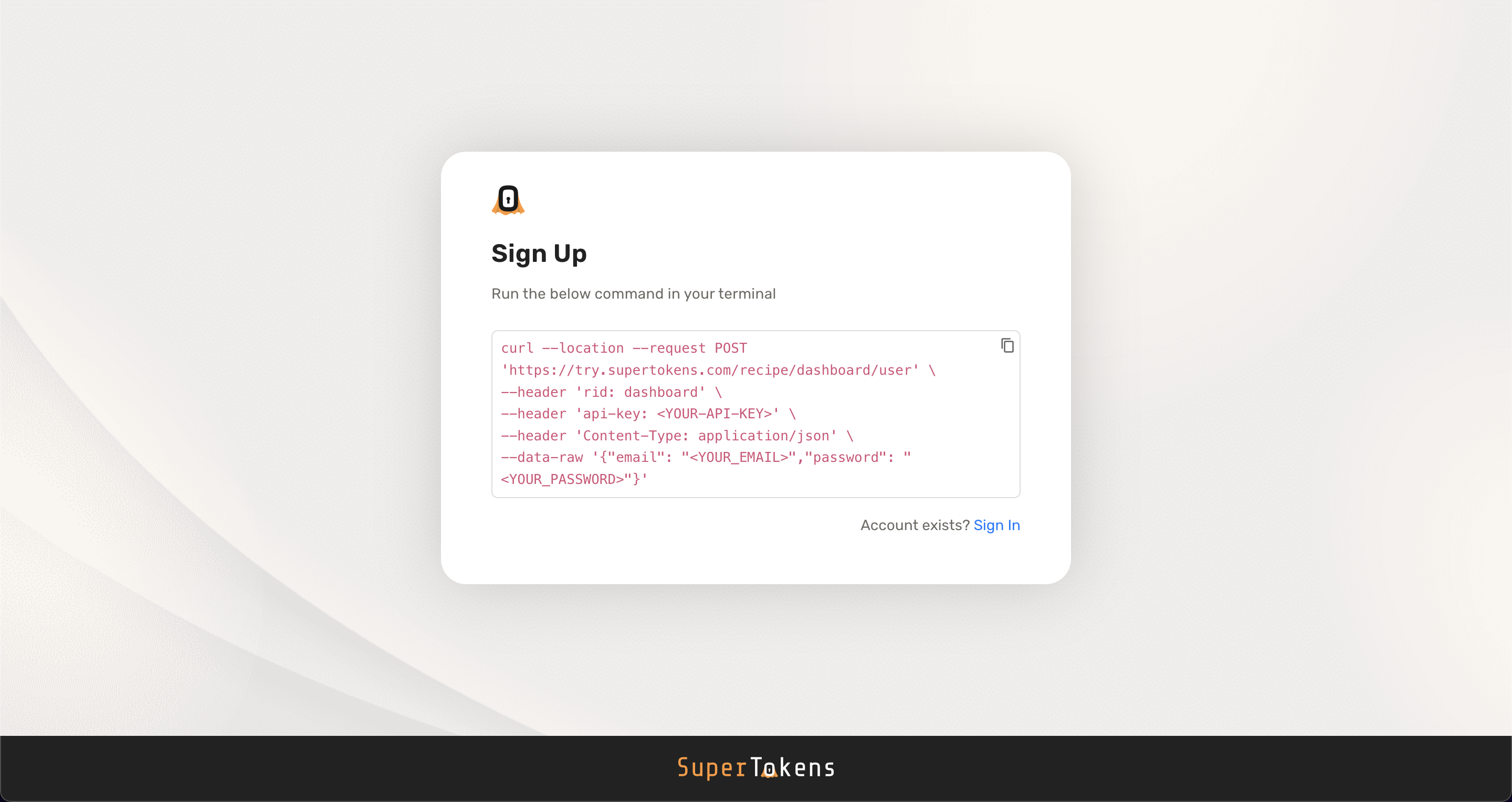
When you first set up SuperTokens, there are no credentials created for the dashboard. If you click the "Add a new user" button in the dashboard login screen you can see the command you need to execute to create credentials.

To create credentials you need to make a request to SuperTokens core.
- The example above uses the demo core https://try.supertokens.com, replace this with the connection URI you pass to the backend SDK when initialising SuperTokens.
- Replace <YOUR-API-KEY> with your API key. If you are using a self hosted SuperTokens core there is no API key by default. In that case you can either skip or ignore the api-key header.
- Replace <YOUR_EMAIL> and <YOUR_PASSWORD> with the appropriate values.
If using self-hosted SuperTokens core, you need to make sure that you add an API key to the core in case it's exposed to the internet. Otherwise, anyone can create or modify dashboard users.
You can add an API key to the core by following the instructions "Auth flow customizations" > "SuperTokens core settings" > "Adding API keys" page.
4. Update dashboard credentials
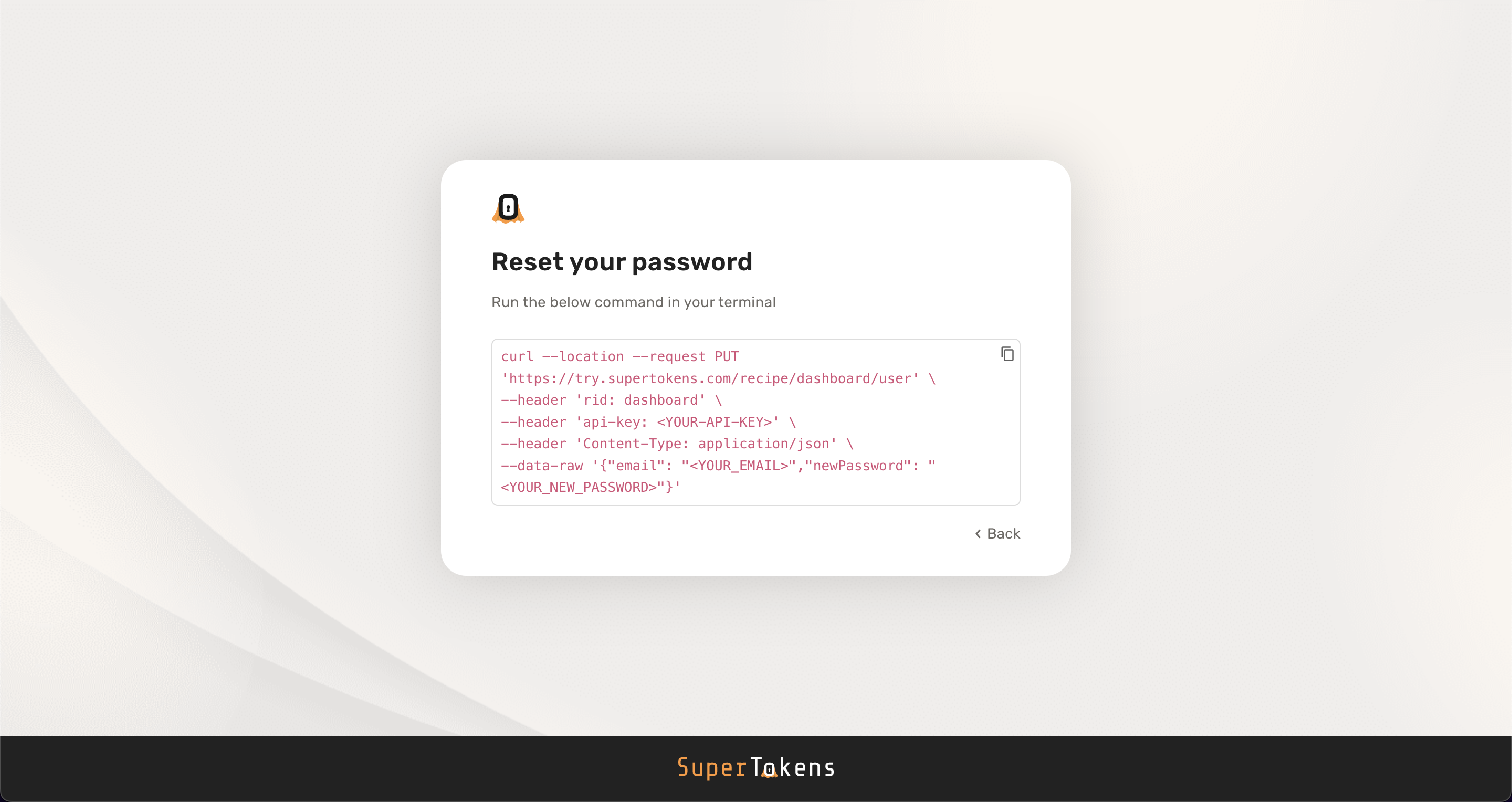
You can update the email or password of existing credentials by using the "Forgot Password" button on the dashboard login page.

To update credentials you need to make a request to SuperTokens core.
- The example above uses the demo core https://try.supertokens.com, replace this with the connection URI you pass to the backend SDK when initialising SuperTokens.
- Replace <YOUR-API-KEY> with your API key. If you are using a self hosted SuperTokens core there is no API key by default. In that case you can either skip or ignore the api-key header.
- Replace <YOUR_EMAIL> and <YOUR_NEW_PASSWORD> with the appropriate values. You can use newEmail instead of newPassword if you want to update the email
5. Restrict access to dashboard users
When using the dashboard recipe, you can restrict access to certain features by providing a list of emails considered as "admins." If a dashboard user logs in with an email not present in this list, they can only perform read operations. All write operations result in the backend SDKs failing the request.
You can provide an array of emails to the backend SDK when initialising the dashboard recipe:
- Not providing an admins array results in all dashboard users having both read and write operations.
- Providing an empty array as admins results in all dashboard users having only read access.
import SuperTokens from "supertokens-node";
import Dashboard from "supertokens-node/recipe/dashboard";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [
// TODO: Initialise other recipes
Dashboard.init({
admins: [
"[email protected]",
],
}),
],
});